sometimes, we need to show images(like logos, or any king of images) in lighting datatable. But lightning data table doesn't support OOTB. but we can extend lightning datatable and we can implement our own image template to show in table. here is how we did.
Also Read: Using images in LWC
Extend Lightning Datatable for Image Type
Step:1
First, we need to create one lightning web component for our custom lightning datatable.
here, we have create a lwc component with name of : customDatatableForimage. you can name it anything.
Step: 2
Inside this newly created component, Create a new file html type file for our image data type template.
To create new file, right click on your lwc component and select New file.... option
<img class="slds-align_absolute-center" src={typeAttributes.imageUrl} title={typeAttributes.imageTitle}/>Step:3
we need to import our imagetypeColumn.html file and lightning datatable.
import LightningDatatable from 'lightning/datatable';
import imageTypeColumn from './imageTypeColumn.html';then extend the class and define custom type with our image template and it's properties. we will these properties values from another component.
export default class CustomDatatableForImage extends LightningDatatable {
static customTypes ={
imageColumn: {
template: imageTypeColumn,
standardCellLayout: false,
typeAttributes: ['imageUrl', 'imageTitle']
}
}
}CustomDatatableForImage.html
<template>
</template>CustomDatatableForImage.js
import LightningDatatable from 'lightning/datatable';
import imageTypeColumn from './imageTypeColumn.html';
export default class CustomDatatableForImage extends LightningDatatable {
static customTypes ={
imageColumn: {
template: imageTypeColumn,
standardCellLayout: false,
typeAttributes: ['imageUrl', 'imageTitle']
}
}
}CustomDatatableForImage.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>imageTypeColumn.html
<template>
<img class="slds-align_absolute-center" src={typeAttributes.imageUrl} title={typeAttributes.imageTitle}/>
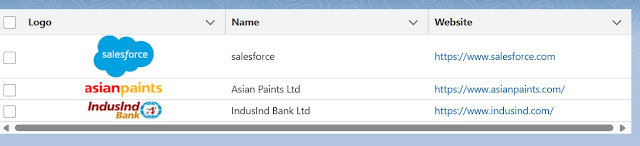
</template>Use Custom Lightning Datatable for Image
Now here, we will see how to use above created custom datatable to show image in table columns.
this is our component to show data with images in table.
ImageColumnDatatable.html
<template>
<c-custom-datatable-for-image
key-field="Id"
data={tableData}
columns={tableColumns}>
</c-custom-datatable-for-image>
</template>ImageColumnDatatable.js
import { LightningElement } from 'lwc';
import IndusindLogo from '@salesforce/resourceUrl/IndusindLogo';
import asianPaintsLogo from '@salesforce/resourceUrl/asianPaintsLogo';
import SalesforceLogo from '@salesforce/resourceUrl/SalesforceLogo';
// table columns
const COLUMNS = [
{
label: 'Logo',
type: 'imageColumn',
typeAttributes: {
imageUrl: { fieldName: 'imageUrl'},
imageTitle: { fieldName: 'imageTitle'}
}
},
{ label: 'Name', fieldName: 'name' , type: 'string'},
{ label: 'Website', fieldName: 'website', type: 'url' }
];
export default class ImageColumnDatatable extends LightningElement {
tableColumns = COLUMNS;
// sample data
tableData = [
{id:101, imageUrl: SalesforceLogo, imageTitle:'salesforce', name: 'salesforce', website:'https://www.salesforce.com'},
{id:102, imageUrl: asianPaintsLogo, imageTitle:'Asian Paints', name: 'Asian Paints Ltd', website:'https://www.asianpaints.com/'},
{id:103, imageUrl: IndusindLogo, imageTitle:'IndusInd Bank', name: 'IndusInd Bank Ltd', website:'https://www.indusind.com/'}
];
}ImageColumnDatatable.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>Also found above code in Tech Shorts Git repo
Tech Shorts Git repo